A Website about Building Websites
Building Materials
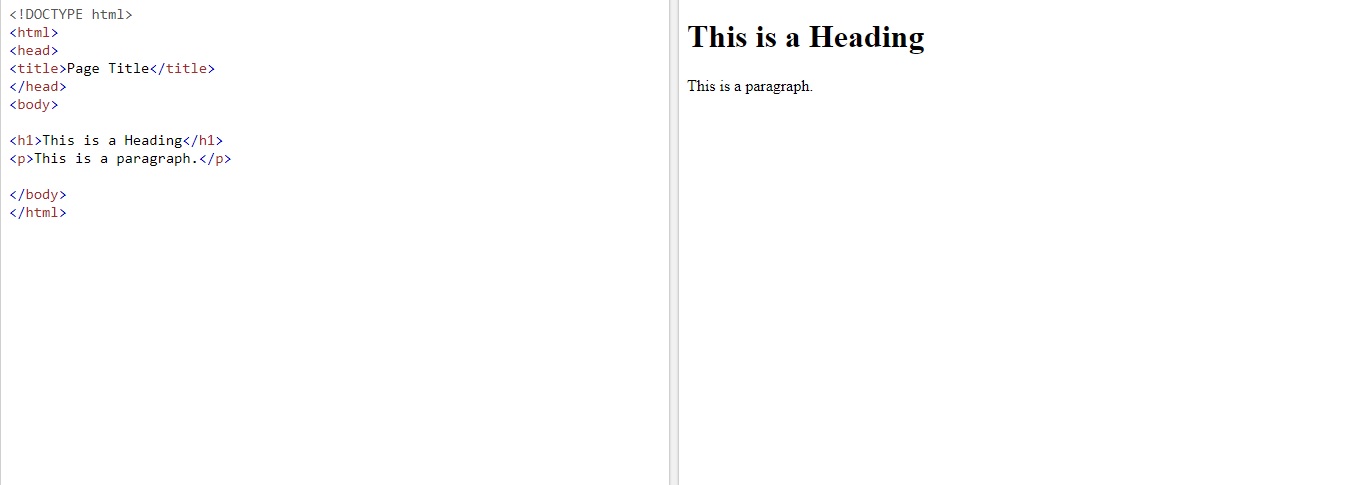
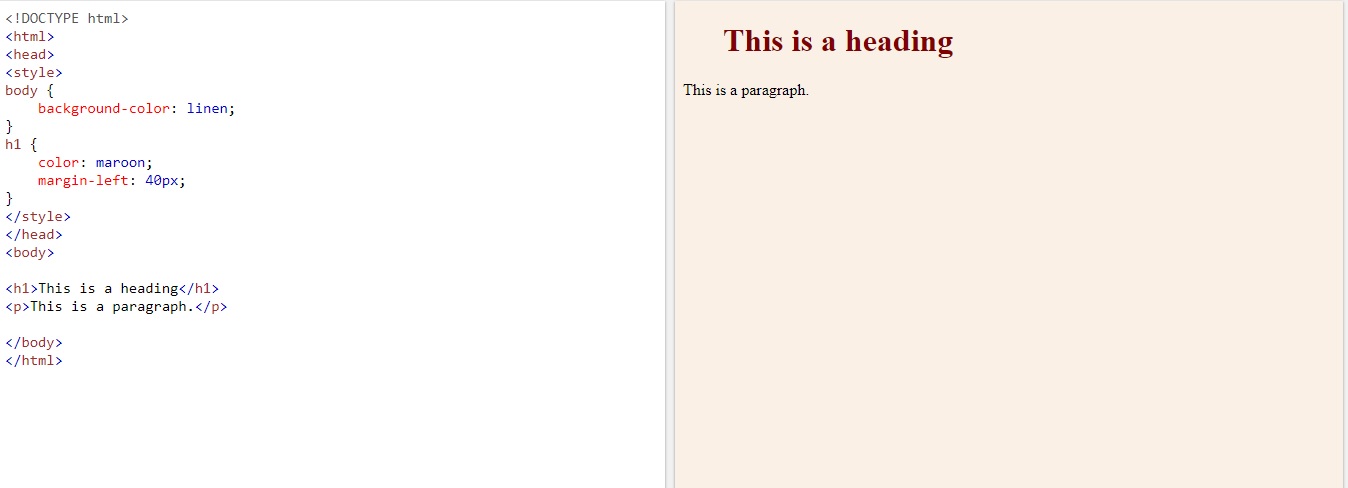
After you figure out what you want your site to be and do, it is important to know how to build your site. This is done through HTML and CSS. HTML is the bones of your site, it tells the server what you are saying. CSS is the coverings it tells the server how what you're saying should look. It is possible to do some basic design properties in HTML, but it is better if you keep them separate. To type out your site, you should use either notepad++ or text wrangler. Each item in HTML is denoted by a tag which is placed inside these: <>. You have to open and close every tag, in order to close a tag you use a back slash like this . CSS meanwhile is a bit weird in its denotation you have to indicate what you are addressing, like p, which is for paragraphs and the you would use { } where you place whatever stylization you want to add. Which is noted by defining the element and then using a colon and closing with a semi-colon.